In order to keeping busy visitors on our blogs finally we got the plugin which we have been waiting from long time,recently facebook has launched their "Recommendation Bar" in beta version,the Recommendation Bar is a plugin which shows a number of some recommended articles for your readers or visitors and you can set number of recommended articles,when any visitor visits to your any post,after some specific time the plugin pop ups at the right/left corner of your blog with the recommended articles,thats why its helps you to keep busy your visitors on your blog.The plugin contains title of your post,thumbnail and number of likes just below of that post and the plugin shows the only those articles which are previously liked or shared on facebook.If you want more such plugins then I am listing some similar widgets and plugins -
- Related Posts Widget With Image Thumbnail For Blogger
- Related Posts Without Thumbnail For Blogger
- Simplereach's Recommended Slide Out Widget For Blogger
Now lets see how to add facebook recommendations bar to blogger?
How To Add Facebook Recommendations Bar To Blogger?
For better understanding I am dividing this post in two parts and they are as below,
- Creating new Facebook App
- Adding Facebook Recommendations Bar To Blogger
Part 1 : Creating new Facebook App
To create Facebook app for your Recommendation Bar follow below steps,
- First go to Facebook Apps and login with your Facebook account
- Click on Create New App button at top right corner
- As soon as you hit Create New App button a pop up box will appear.In App Name field fill Recommend Bar and keep all it is and hit Continue button.
 |
| Click On Image To Enlarge |
- Enter the captcha as shown in image and hit Submit button
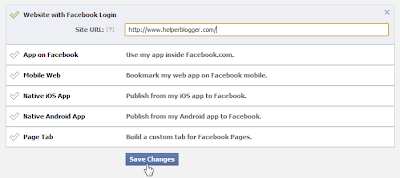
- Now you will redirect to an another page.Scroll down and click on Website with Facebook Login tab and inside the box input your blog URL.Now leave all fields as it is and click Save Changes
- Now copy your App ID and paste it into notepad,we will need it later.
Great,you have created your App.Now lets see how to add Recommendations Bar to blogger.
Part 2 : Adding Facebook Recommendations Bar To Blogger
- Go to Blogger Dashboard > Template
- Download a copy of your template
- Click on Edit HTML
- Hit Proceed button
- Now search for below code in your template
<htmlreplace it with below code,
<html xmlns:fb='http://ogp.me/ns/fb#'Now find for below code,
<body>just below of it paste following code,
Note - If you are using default blogger templates then search for <body tag instead of above code.
<div id='fb-root'/>
<script>
//Facebook Recommendation bar by http://www.helperblogger.com/
//this notice must stay intact for legal use
//For more visit http://www.helperblogger.com/
//<![CDATA[
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=YOUR APP ID HERE";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
//]]>
</script>
<b:if cond='data:blog.pageType == "item"'><b:if cond='data:blog.pageType != "static_page"'><div style='z-index:999999; position:absolute;'>
<fb:recommendations-bar action='like' max_age='0' num_recommendations='3' read_time='10' side='right' site='http://www.helperblogger.com/' trigger='40%'/></div>
</b:if></b:if>- Replace APP ID HERE with your APP ID which you have created in first part
- Replace http://www.helperblogger.com/ with your blog URL.
- The widget will only appear on post pages and not on homepage or static pages. To display it on all pages, then simply delete the lines in red color.
- If you want to change number of recommendations then simply change the value 3
- If you don't want to show your old articles then edit the value max_age='0',you can set it to 1-180.But if you don't want to take age into account then let it be 0 as default.
- If you want to change position of bar to right to left then simply replace right with left.
- When any visitor comes to your blog,after specific time the bar expand.I have set the time to 10 seconds to chnage it just change value 10.
Finally save your template and visit your post pages.
The installation of this plugin is longer but it is easy.If
are getting any problem then feel free to post it via comment form.I'll
glad to help you :)







 Freind Sites
Freind Sites Recent Posts
Recent Posts Labels
Labels Blog Statistic
Blog Statistic

